Flutter Gems is a curated list of 7000+ useful Dart & Flutter packages that are categorized based on functionality.
Top Flutter Grid packages
Last updated: October 19, 2025
A Grid is a user interface that is organized into a grid. This type of UI is often used for applications that require a lot of data to be displayed in a clean, responsive and organized way.
The complete list of Flutter packages that can be used to add Grid, Staggered Grid, GridView, Drag and Drop Grids to your Flutter app is provided below.
flutter_staggered_grid_view
👍 4.67K ⬇️ 1.3M
Dart 3 compatibleMaintenance Status: Poor






Provides a collection of Flutter grids layouts (staggered, masonry, quilted, woven, etc.).

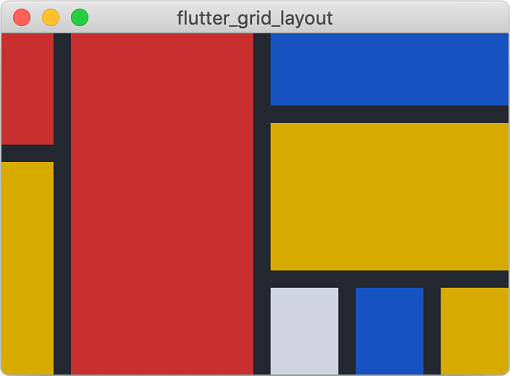
flutter_layout_grid
👍 853 ⬇️ 110.6K
Dart 3 compatibleMaintenance Status: Good






A powerful grid layout system for Flutter, optimized for complex user interface design.

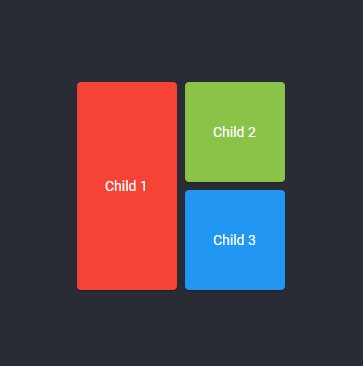
boxy
👍 705 ⬇️ 42.8K
Dart 3 compatibleMaintenance Status: Good






Overcome limitations of built-in layouts, advanced flex, custom multi-child layouts, slivers, and more!

multi_split_view
👍 334 ⬇️ 13.8K
Dart 3 compatibleMaintenance Status: Good






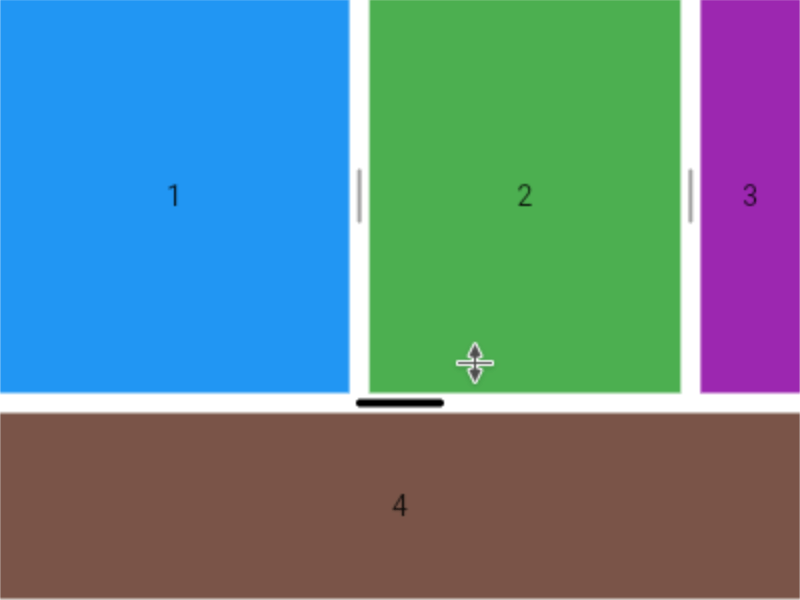
Provides horizontal or vertical multiple split view for Flutter.

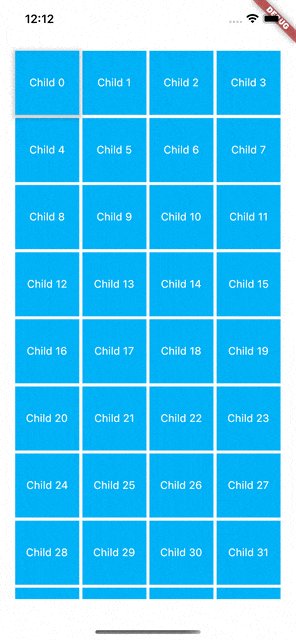
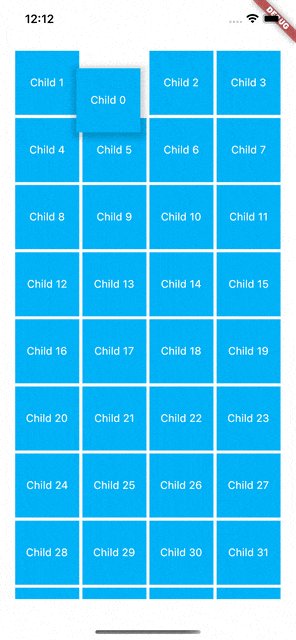
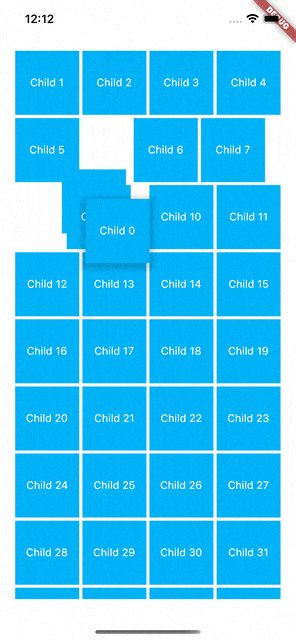
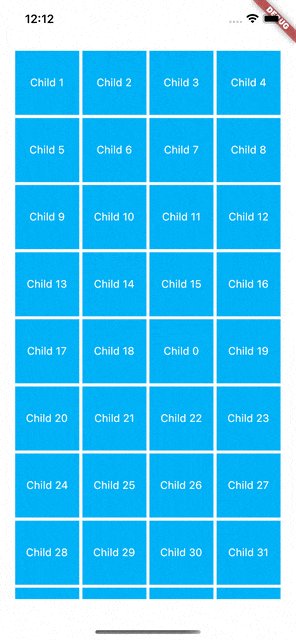
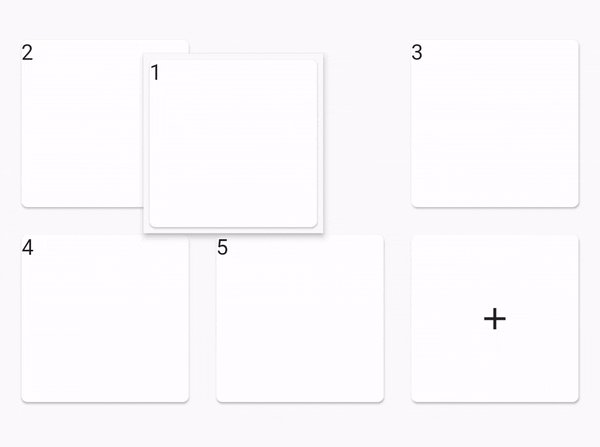
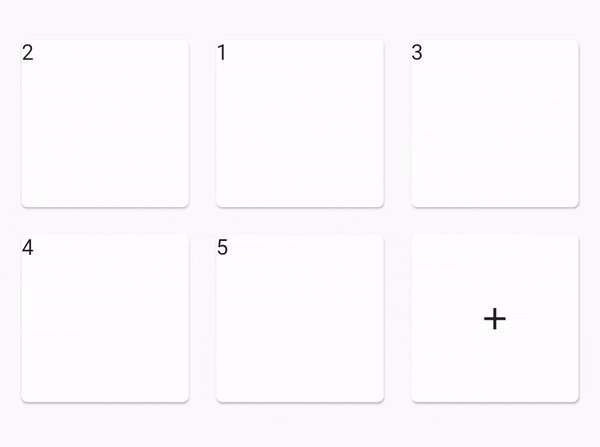
flutter_reorderable_grid_view
👍 222 ⬇️ 19.9K
Dart 3 compatibleMaintenance Status: Good






Enables animated GridViews when updating children or when trying to reorder them by using drag and drop.

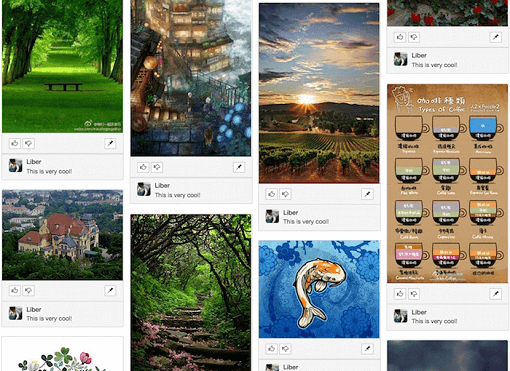
waterfall_flow
👍 217 ⬇️ 17.8K
Dart 3 compatibleMaintenance Status: Good






A Flutter grid view that build waterfall flow layout quickly.

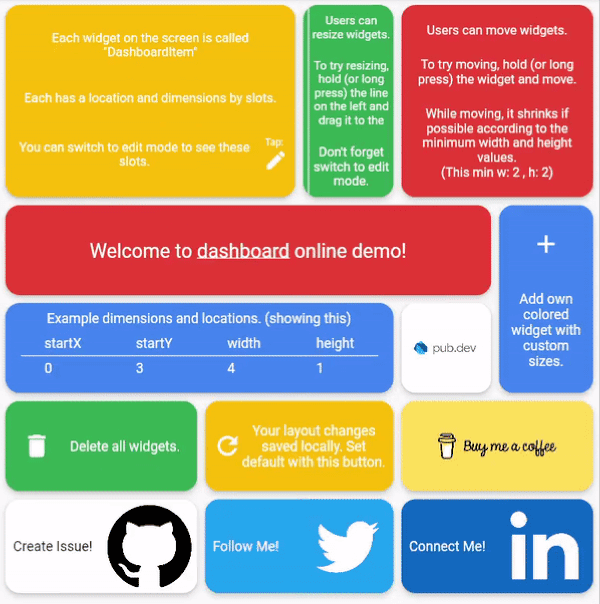
dashboard
👍 224 ⬇️ 1.4K
Dart 3 compatibleMaintenance Status: Average






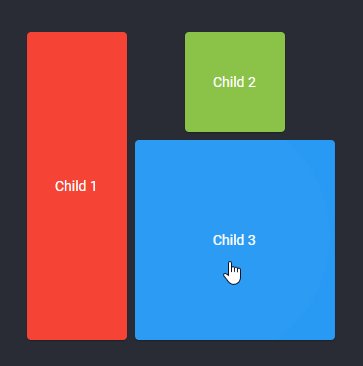
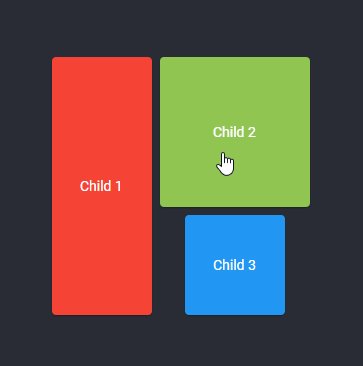
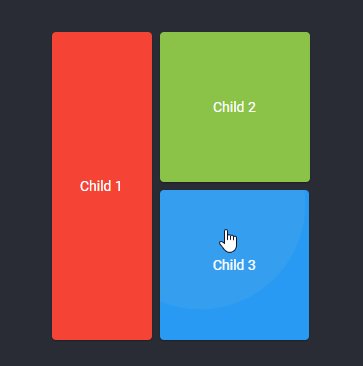
Dynamic dashboard widget that allows your users to create their own layouts. Resize, move, indirect resize/move, auto re-layout are supported.

reorderable_grid_view
👍 163 ⬇️ 31.6K
Dart 3 compatibleMaintenance Status: Average






Reorderable Grid View

animated_reorderable_list
👍 171 ⬇️ 10.7K
Dart 3 compatibleMaintenance Status: Good






A Flutter Reorderable Animated List with simple implementation and smooth transition.
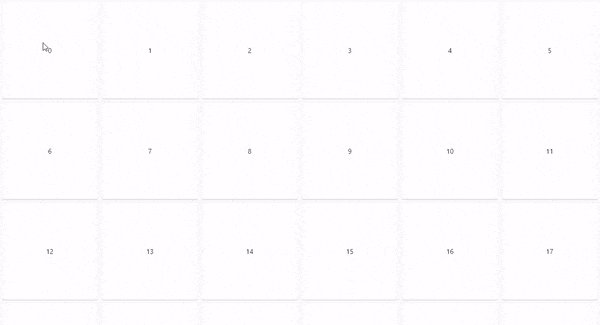
drag_select_grid_view
👍 168 ⬇️ 869
Dart 3 compatibleMaintenance Status: Poor






Grid that supports both dragging and tapping to select its items.

responsive_grid_list
👍 144 ⬇️ 12.7K
Dart 3 compatibleMaintenance Status: Good






A Flutter plugin to create responsive grid lists using ListView.builder() or SliverList with a SliverChildBuilderDelegate.

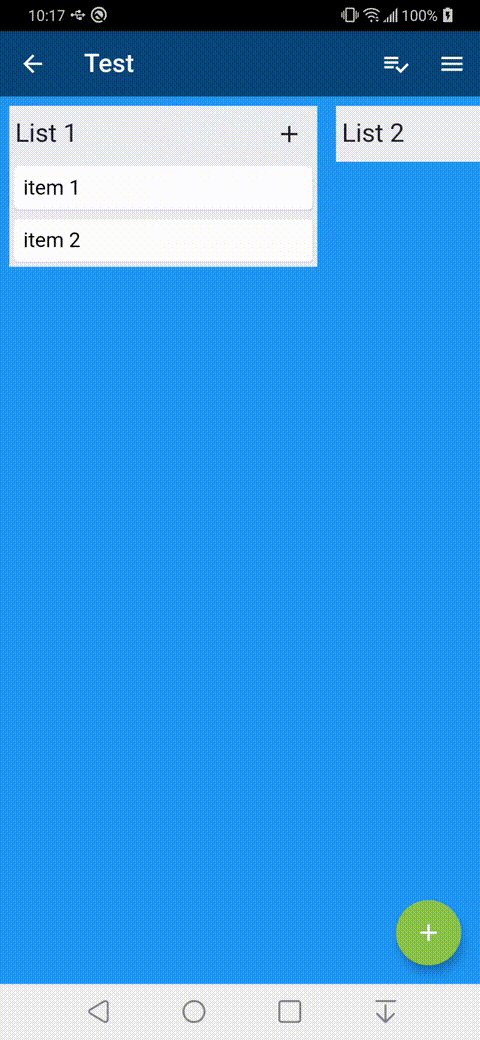
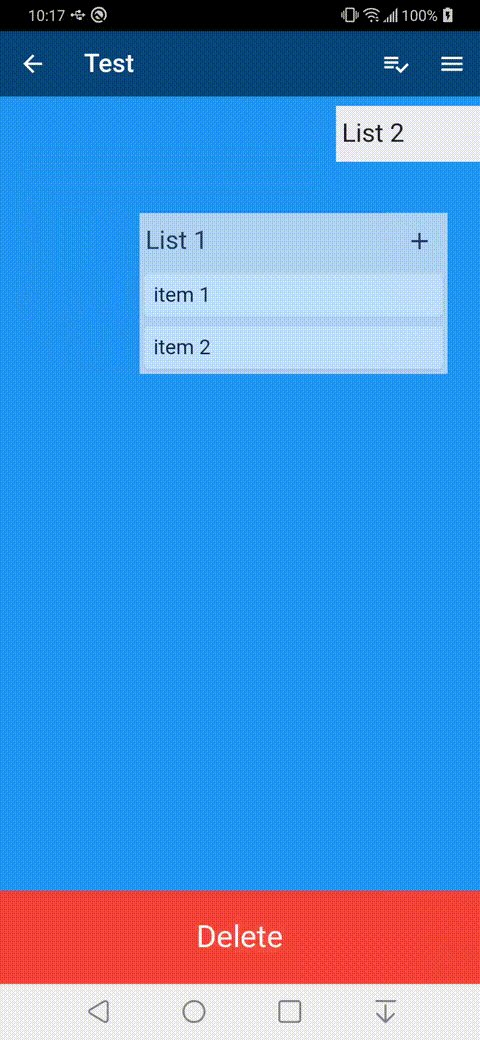
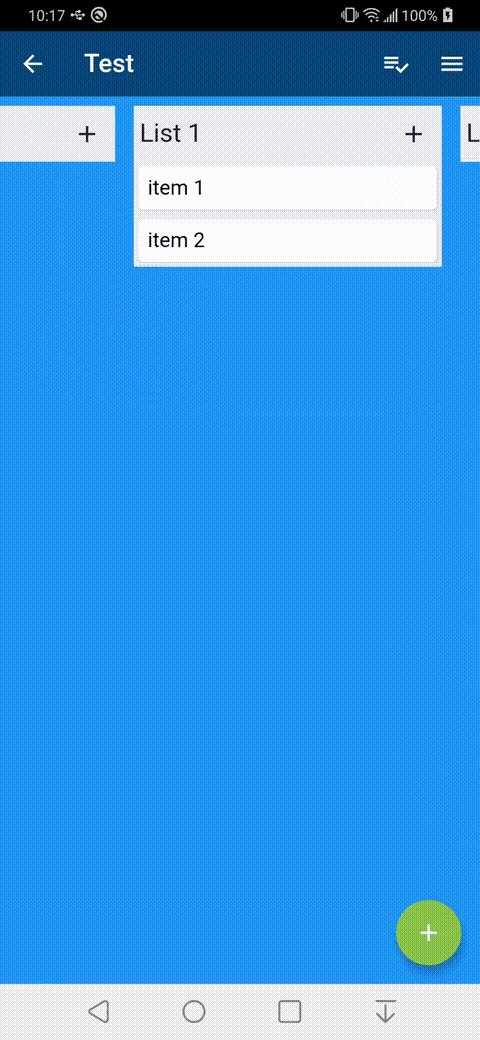
boardview
👍 142 ⬇️ 716
Dart 3 compatibleMaintenance Status: Good






This is a custom Flutter widget that can create a draggable BoardView or also known as a kanban. The view can be reordered with drag and drop.

reorderable_grid
👍 128 ⬇️ 10.8K
Dart 3 compatibleMaintenance Status: Good






A full reorderable grid implementations similar to flutter's native reorderable list.

flutter_wall_layout
👍 132 ⬇️ 1.5K
Dart 3 compatibleMaintenance Status: Good






A Layout widget displaying a set of bricks (widgets with different shapes) as a vertical or horizontal list, like a wall...

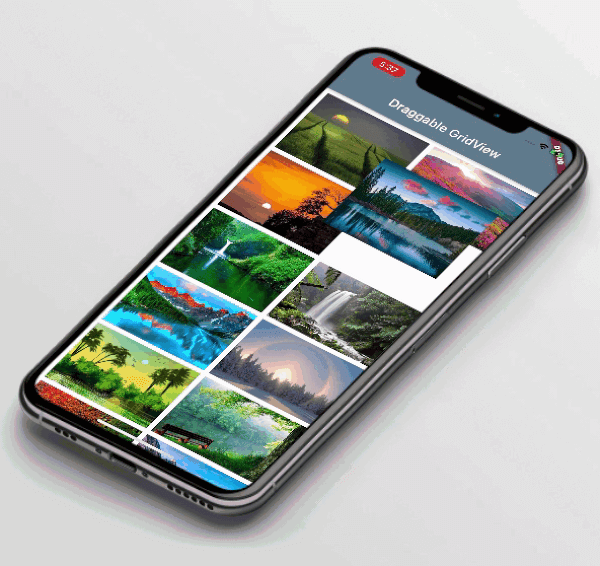
flutter_draggable_gridview
👍 130 ⬇️ 2.8K
Dart 3 compatibleMaintenance Status: Good






This package helps you to add drag & drop functionality to existing Gridview.builder.
dynamic_height_grid_view
👍 112 ⬇️ 5.1K
Dart 3 compatibleMaintenance Status: Poor






GridView with dynamic height. No need to specify aspectRatio to the grid.
nine_grid_view
👍 87 ⬇️ 128
Dart 3 compatibleMaintenance Status: Poor






Flutter NineGridView & DragSortView, Similar to Weibo / WeChat nine grid view controls to display pictures.

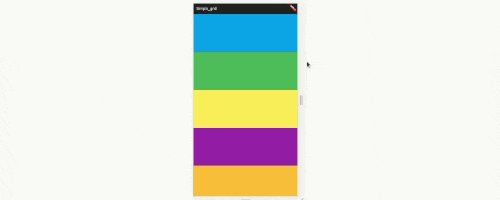
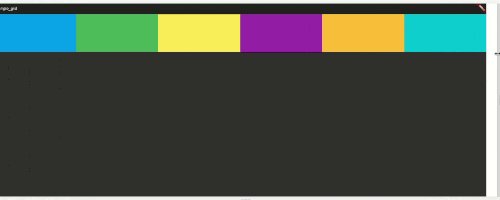
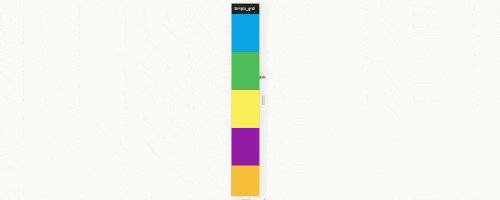
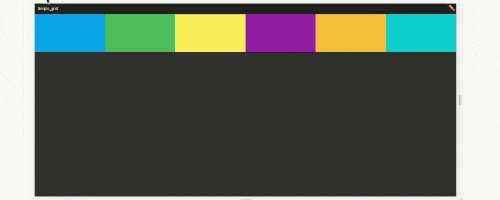
simple_grid
👍 78 ⬇️ 402
Dart 3 compatibleMaintenance Status: Good






A dynamic grid inspired by boostrap, you can use it to describe your grid layout. This package purely using mediaquery, don't worry about the render.
shaky_animated_listview
👍 73 ⬇️ 133
Dart 3 compatibleMaintenance Status: Poor






List animations to track your scroll changes on screen or your list first attachment to animated your list items with different transition rules.
spannable_grid
👍 66 ⬇️ 2.1K
Dart 3 compatibleMaintenance Status: Poor






Custom grid widget that allows it's cells to span columns and rows and supports editing.
flutter_masonry_view
👍 50 ⬇️ 396
Dart 3 compatibleMaintenance Status: Poor






A flutter masonry grid layout to display a list of any number of columns. Also, it can be customized with the item padding and border radius.
masonry_grid
👍 45 ⬇️ 2.3K
Dart 3 compatibleMaintenance Status: Poor






Flutter Masonry Grid layout to create masonry, staggered items layout.
design_grid
👍 36 ⬇️ 38
Dart 3 compatibleMaintenance Status: Poor






Implement designs just like your designer intended. Use either the classic responsive design grid approach or go with the Material Design Layout.

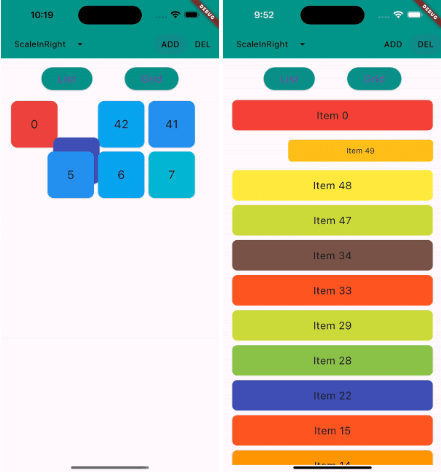
reorderable_staggered_scroll_view
👍 35 ⬇️ 644
Dart 3 compatibleMaintenance Status: Average






A Flutter package for creating reorderable staggered grid views.
auto_height_grid_view
👍 34 ⬇️ 1.4K
Dart 3 compatibleMaintenance Status: Poor






This package provides a customizable, responsive grid view widget for building dynamic layouts with variable height items. It automatically adjusts the height of each grid item based on its content.
item_selector
👍 34 ⬇️ 41
Dart 3 compatibleMaintenance Status: Poor






A generic item selector that works with ListView, GridView, Row, Column, or basically any parent widget that can have indexed child widgets.
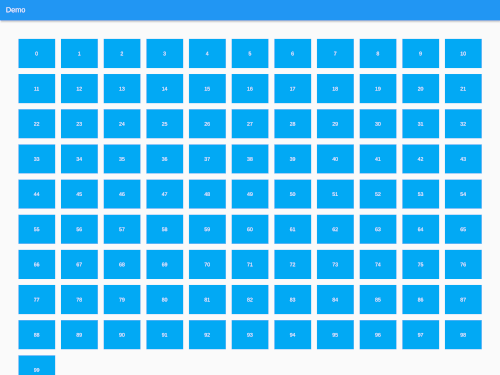
staggered_grid_view_flutter
👍 33 ⬇️ 1.1K
Dart 3 compatibleMaintenance Status: Poor






Create a staggered grid.
intrinsic_grid_view
👍 29 ⬇️ 525
Dart 3 compatibleMaintenance Status: Poor






IntrinsicGridView is a custom GridView, It provides 2D array of children with Intrinsic width and height. Having two named Constructors. horizontal and vertical
figma_layout_grid
👍 29 ⬇️ 158
Dart 3 compatibleMaintenance Status: Poor






Visual aid grid system that supports Figma's layout grid features

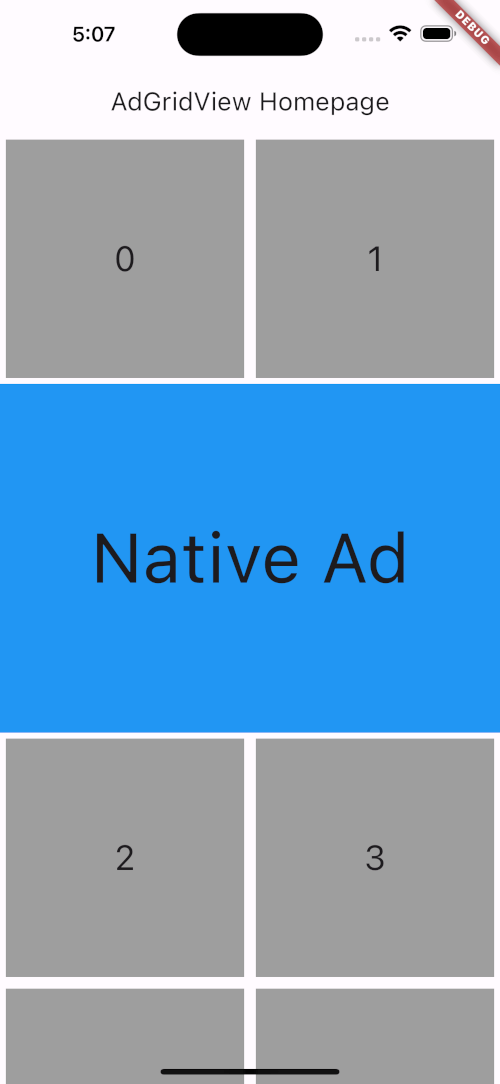
ad_gridview
👍 29 ⬇️ 55
Dart 3 compatibleMaintenance Status: Average






A flutter widget to easily show Native Ad or any other Widget in Between a GridView.
flutter_super_grid
👍 27 ⬇️ 76
Dart 3 compatibleMaintenance Status: Average






Flutter package with grid views: SimpleGridView for basic grids, FlatGridView for advanced options, and SectionGridView for sectioned grids and addtional styling.
snap
👍 21 ⬇️ 44
Dart 3 compatibleMaintenance Status: Poor






An extensive snap tool/widget for Flutter that allows very flexible snap management and snapping between your widgets.
dancing_tiles
👍 3 ⬇️ 31
Dart 3 compatibleMaintenance Status: Poor






A simple and lightweight Flutter package to create a grid view with animatable tiles
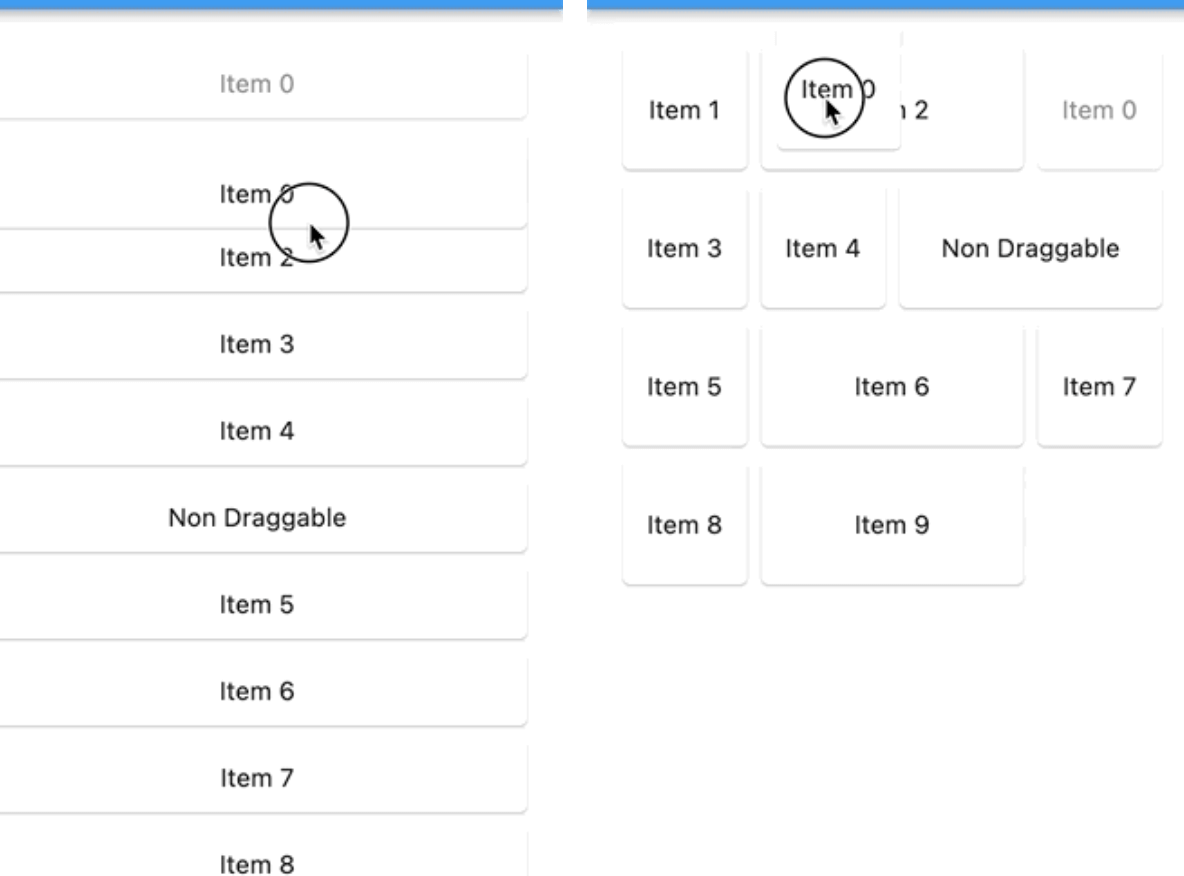
drag_and_drop_gridview
👍 101 ⬇️ 54
Maintenance Status: Poor
Drag And Drop GridView extends the functionality of the GridView widget in Flutter and gives you the freedom of creating a reorder the GridViewItems simple by Drag And Drop.
reorderableitemsview
👍 55 ⬇️ 217
Maintenance Status: Poor
A Flutter package for staggered grid view or ListView with ordering support
dragablegridview_flutter
👍 21 ⬇️ 46
Maintenance Status: Poor
A dragable gridview,Long-pressed triggers draggable state,GridView reordering after release your finger
smart_grid_view
👍 16 ⬇️ 23
Maintenance Status: Poor
A responsive grid view that changes it's cross axis child count based on the available horizontal size.