Flutter Gems is a curated list of 6700+ useful Dart & Flutter packages that are categorized based on functionality.
Top Flutter Design System packages
Last updated: June 22, 2025
A Design System is a set of rules or guidelines for designing user interfaces. It can be used to create a consistent look and feel across multiple devices and platforms. A design system can also help to streamline the development process by providing a reusable set of UI elements and patterns.
There are many design systems available to help designers create user interfaces. Some popular design systems are Material Design, Microsoft Fluent Design System and Atlassian Design System. Each design system has its own strengths and weaknesses, so it's important to choose the one that's right for your project.
Flutter comes prepackaged with Material Design implementation. But, you can use the below mentioned packages to use other Design Systems (like Fluent UI, MacOS UI, etc.) for your Flutter apps.

fluent_ui
👍 3.05K ⬇️ 10.8K
Dart 3 compatibleMaintenance Status: Good






Implements Microsoft's Windows User Interface in Flutter.

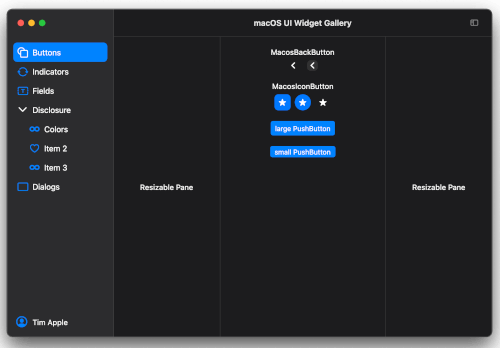
macos_ui
👍 978 ⬇️ 30.8K
Dart 3 compatibleMaintenance Status: Good

Flutter widgets and themes implementing the current macOS design language.
mix
👍 332 ⬇️ 20.5K
Dart 3 compatibleMaintenance Status: Good





An expressive way to effortlessly build design systems in Flutter.

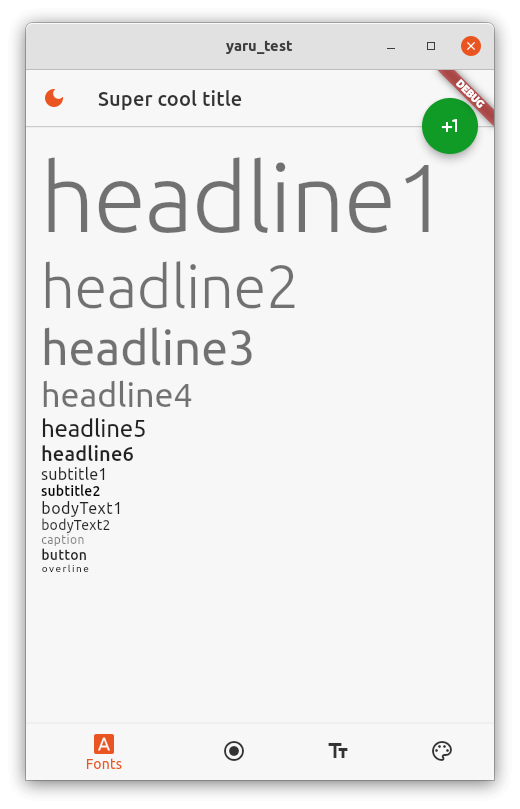
yaru
👍 249 ⬇️ 6.7K
Dart 3 compatibleMaintenance Status: Good

Common flutter widgets useful for building desktop and web applications.

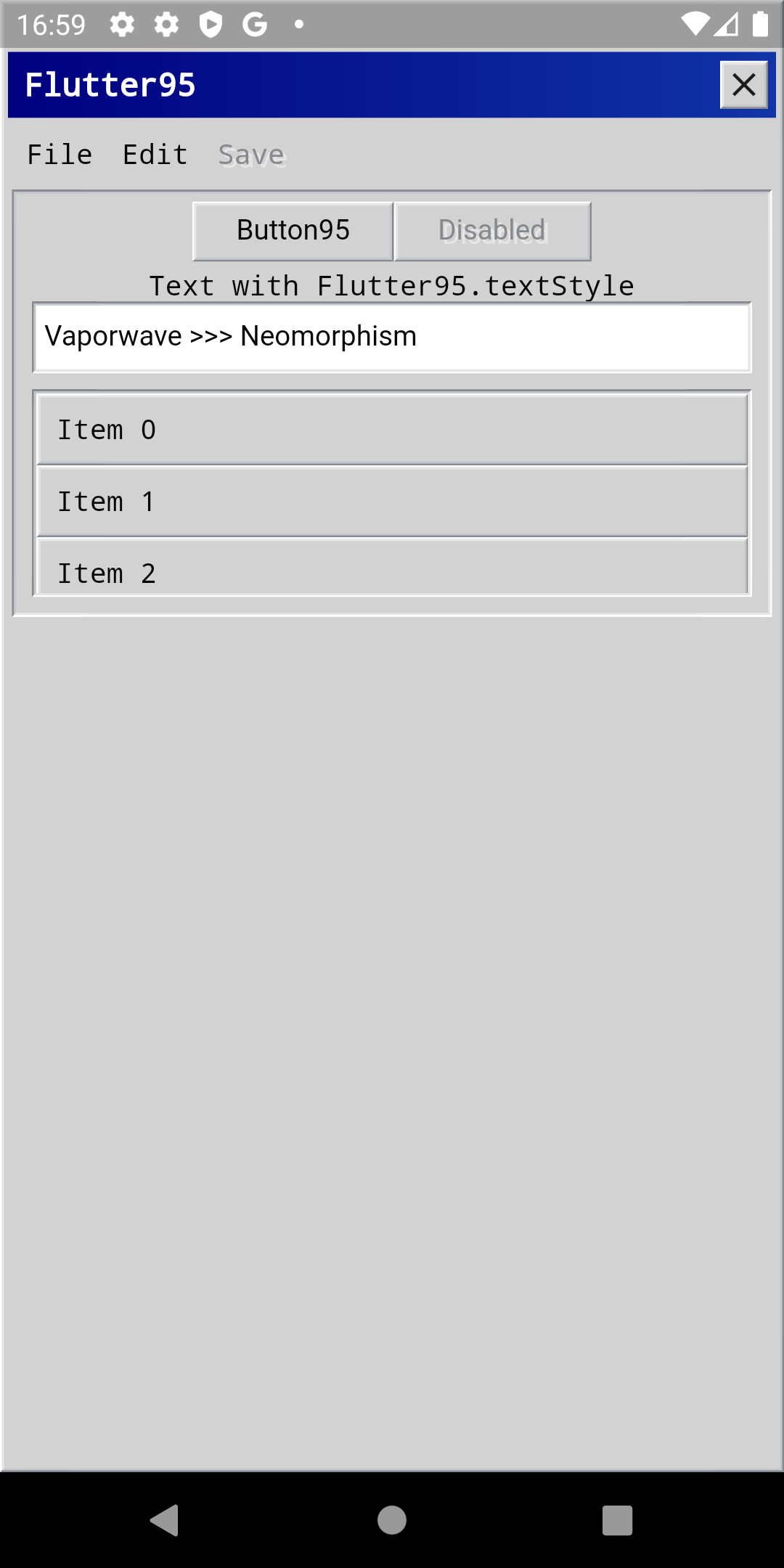
flutter95
👍 162 ⬇️ 73
Dart 3 compatibleMaintenance Status: Good






Windows95 UI components for Flutter apps. Bring back the nostalgic look and feel of old operating systems with this set of UI components ready to use.

modular_ui
👍 113 ⬇️ 80
Dart 3 compatibleMaintenance Status: Average






Pre-built beautiful flutter widgets Inspired by material-tailwind and shadcn/ui
ant_design_flutter
👍 90 ⬇️ 2
Dart 3 compatibleMaintenance Status: Poor






A Flutter UI framework designed for web / pc application, contains some high quality widgets.

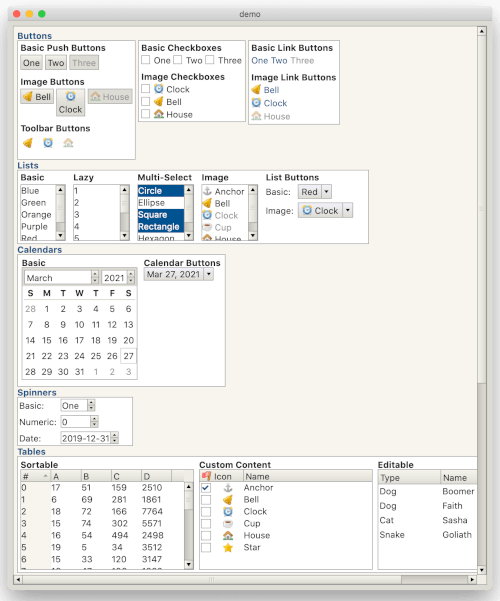
chicago
👍 87 ⬇️ 35
Dart 3 compatibleMaintenance Status: Average






The Chicago widget set is an alternate design language for Flutter designed for desktop (keyboard and mouse) form factors. It is based on Apache Pivot.

moon_design
👍 85 ⬇️ 1K
Dart 3 compatibleMaintenance Status: Good






Moon Design System for Flutter. A set of coherent, themable, and extensible widgets following the Moon Design System.

neubrutalism_ui
👍 69 ⬇️ 118
Dart 3 compatibleMaintenance Status: Average






A Flutter package that provides a set of Neubrutalism-style UI components that you can use to build beautiful and functional user interfaces for your apps.

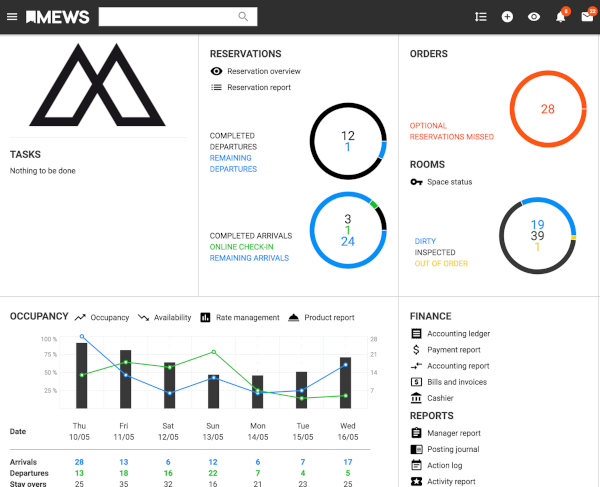
optimus
👍 29 ⬇️ 192
Dart 3 compatibleMaintenance Status: Good






Optimus is a design system for mobile platforms (and web in future) used internally in Mews.
flutter_vant_kit
👍 48 ⬇️ 35
Maintenance Status: Poor
A vant-style flutter UI library.You can use this library to quickly build your application.
innovaccer_design_system
👍 28 ⬇️ 50
Maintenance Status: Poor
A package that contains the core UI components as per the Innovaccer design system.
carbon_flutter
👍 27 ⬇️ 56
Maintenance Status: Poor
UI library that translates IBM's Carbon Design System into Flutter
adwaita
👍 20 ⬇️ 113
Maintenance Status: Average
Adwaita style - The default theme for GTK+ for your Flutter app.
facio_design_system
👍 12 ⬇️ 117
Maintenance Status: Poor
Facio Design System style tokens and UI components for Facio applications built on Flutter.