Flutter Gems is a curated list of 6000+ useful Dart & Flutter packages that are categorized based on functionality.
Top Flutter Header packages
Last updated: December 4, 2024
The header UI component is a simple, yet effective way to display information and promote navigation on a website. It is typically placed at the top of a page, above the main content, and can include a variety of elements such as a logo, site title, tagline, and navigation links. Sticky header UI component is a variation of the header UI component that remains fixed to the top of the page as the user scrolls down. This can be useful for keeping important information in view, such as a site's navigation, while still allowing the user to browse the content below.
The complete list of Flutter packages that can be used to add Sticky Header, Elastic Header or Sliver Header in your Flutter app is provided below.

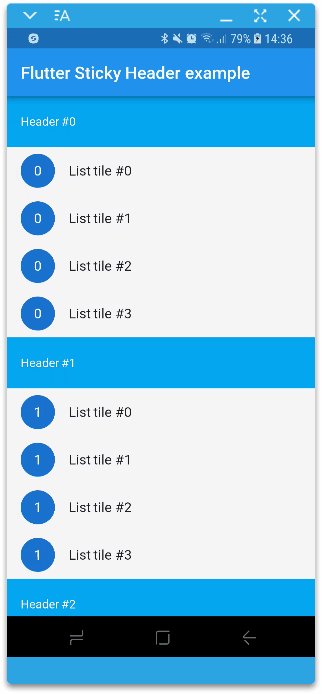
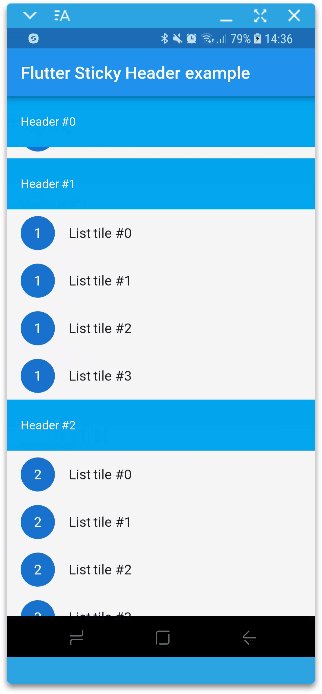
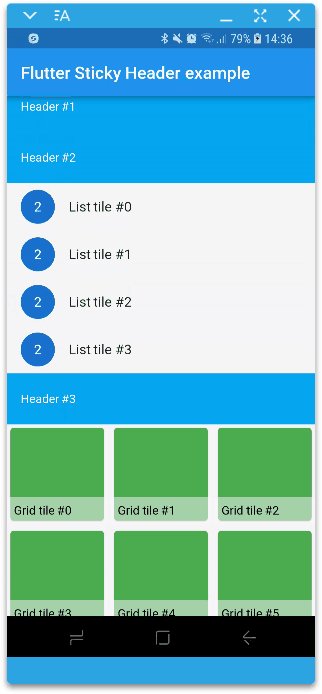
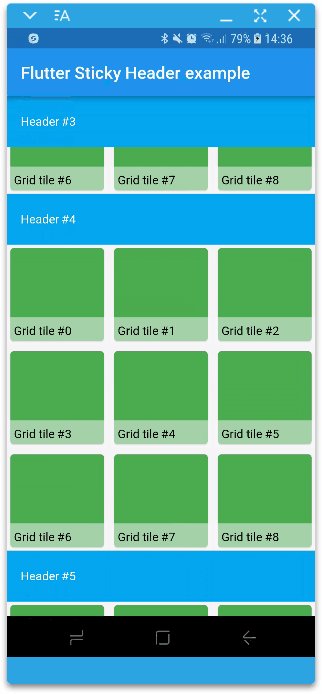
flutter_sticky_header
Dart 3 compatible 👍 845
Maintenance Status: Good






Flutter implementation of sticky headers as a sliver. Use it in a CustomScrollView.

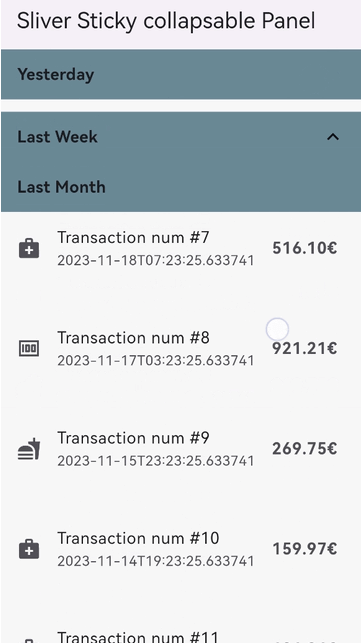
sliver_sticky_collapsable_panel
Dart 3 compatible 👍 78
Maintenance Status: Good






A Sliver implementation of sticky collapsable panel, with a box header rebuild on status and a sliver child as panel content.

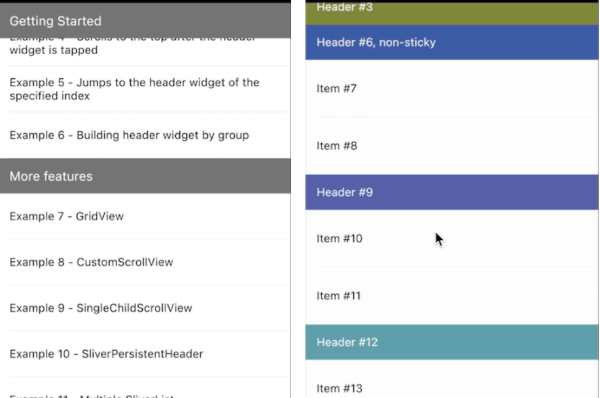
easy_sticky_header
Dart 3 compatible 👍 47
Maintenance Status: Good






An easy-to-use and powerful sticky header for any widget that supports scrolling.
coordinator_layout
Dart 3 compatible 👍 4
Maintenance Status: Good






a Library contains widget/layout to handle collapsing header behavior

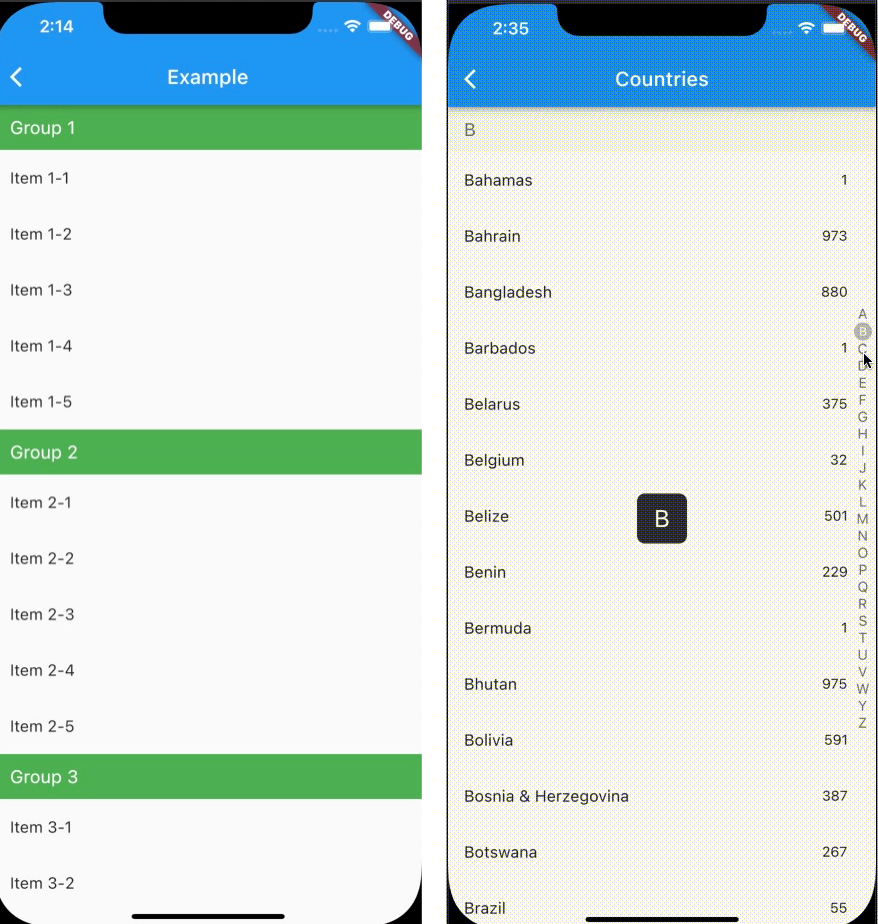
section_view
Dart 3 compatible 👍 31
Maintenance Status: Average






Provide section list view which include alphabet and refresh, you can fully custom your control
sticky_headers
Dart 3 compatible 👍 870
Maintenance Status: Poor






Flutter Sticky Headers - Lets you place headers on scrollable content that will stick to the top of the container whilst the content is scrolled.
stretchy_header
Dart 3 compatible 👍 96
Maintenance Status: Poor






This package allows us to create a elastic header, to give a good effect when you scroll down the widget.