Flutter Gems is a curated list of 6700+ useful Dart & Flutter packages that are categorized based on functionality.
Top Flutter Picture-in-picture packages
Last updated: June 22, 2025
Picture-in-picture or PiP is a special type of multi-window mode mostly used for video playback. It lets the user watch a video in a small window pinned to a corner of the screen while navigating between apps or browsing content on the main screen. PiP leverages the multi-window APIs to provide the pinned video overlay window. To add PiP to your app, you need to register your activities that support PiP, switch your activity to PiP mode as needed, and make sure UI elements are hidden and video playback continues when the activity is in PiP mode. The PiP window appears in the topmost layer of the screen, in a corner chosen by the user (default by system).
The complete list of Flutter packages that can be used to add Picture-in-picture or PiP mode to your Flutter app is provided below.

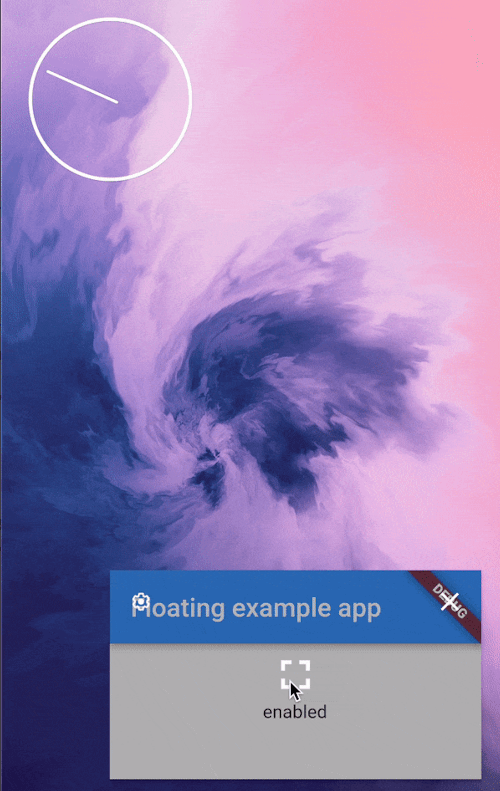
floating
👍 232 ⬇️ 9.3K
Dart 3 compatibleMaintenance Status: Good

Picture in Picture mode management for Flutter. Available only for Android.
pip_view
👍 190 ⬇️ 2.7K
Dart 3 compatibleMaintenance Status: Poor






Widget to allow the presentation of a widget below a floating one.
flutter_floatwing
👍 88 ⬇️ 82
Dart 3 compatibleMaintenance Status: Poor

A Flutter plugin that makes it easier to make floating/overlay window for Android with pure Flutter.
flutter_in_app_pip
👍 53 ⬇️ 2.3K
Dart 3 compatibleMaintenance Status: Good






A Flutter Package to easily implement in-app pip in a flutter application.
fl_pip
👍 54 ⬇️ 293
Dart 3 compatibleMaintenance Status: Good


A picture-in-picture plugin for android and ios that can display any flutter view

simple_pip_mode
👍 53 ⬇️ 1.4K
Dart 3 compatibleMaintenance Status: Good

A complete Picture-In-Picutre mode plugin (Android support only)
pip_plugin
👍 18 ⬇️ 94
Dart 3 compatibleMaintenance Status: Good






Flutter plugin for displaying customizable text overlays in Picture-in-Picture mode across all platforms.

floating_view
👍 9 ⬇️ 50
Dart 3 compatibleMaintenance Status: Good






A plugin to achieve youtube collapsing window behavior.
pip_flutter
👍 57 ⬇️ 45
Maintenance Status: Poor
A new Flutter Picture in Picture Package for android.When app is running in foregorund that time also app not kill.
easy_pip
👍 39 ⬇️ 21
Maintenance Status: Poor
A widget for creating a YouTube like Picture-In-Picture interface in Flutter.