Flutter Gems is a curated list of 7000+ useful Dart & Flutter packages that are categorized based on functionality.
Top Flutter Code Editor and Syntax Highlighter packages
Last updated: October 19, 2025
Code editors and syntax highlighters are tools used in software development to make writing and understanding code more efficient and convenient.
A code editor is a software application that allows developers to write and edit source code. It provides a user interface for creating, modifying, and managing code files. Code editors come with various features that enhance the coding experience, such as syntax highlighting, auto-completion, and code folding. They are designed to be lightweight and fast, catering specifically to the needs of programmers.
Syntax highlighting is a feature commonly found in code editors, but it's also a standalone concept. It refers to the practice of colorizing different elements of source code to make it visually more distinct and readable. The goal is to improve the understanding of the code's structure by assigning different colors to keywords, strings, comments, variables, etc.
Syntax highlighting improves:
- Readability: Colored text makes it easier to differentiate between different parts of the code.
- Error Identification: Syntax highlighting can help identify errors such as missing quotes or brackets by highlighting them in a different color.
- Code Understanding: Different colors for keywords, variables, and other elements aid in quickly understanding the code's structure.
In summary, code editors are tools for writing and managing code, while syntax highlighters are features within code editors (or standalone tools) that enhance code readability by applying color to different code elements. The combination of a good code editor and an effective syntax highlighter can significantly improve the coding experience for developers.
The complete list of Flutter packages that can be used to add a Code Editor or Syntax Highlighter in your Flutter app is provided below.
flutter_highlight
👍 151 ⬇️ 161.1K
Dart 3 compatibleMaintenance Status: Poor






Syntax highlighting widget for Flutter with lots of languages and themes support.

flutter_code_editor
👍 212 ⬇️ 44.4K
Dart 3 compatibleMaintenance Status: Good





A customizable code field supporting syntax highlighting and code folding.
highlight
👍 56 ⬇️ 165.9K
Dart 3 compatibleMaintenance Status: Poor






Syntax highlighting for Dart with lots of languages and themes support.
code_text_field
👍 168 ⬇️ 7.1K
Dart 3 compatibleMaintenance Status: Poor






A customizable code field supporting syntax highlighting, bi-directionnal scrolling and code modifiers

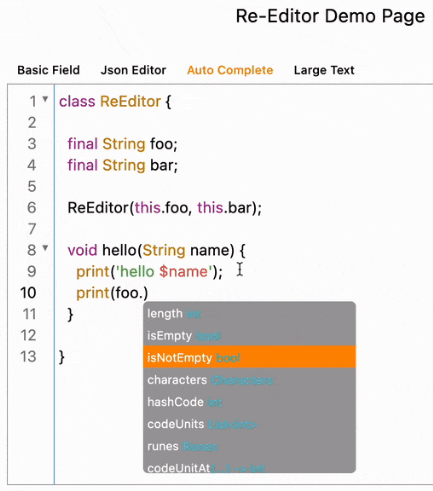
re_editor
👍 123 ⬇️ 4.8K
Dart 3 compatibleMaintenance Status: Good






Re-Editor is a powerful lightweight text and code editor widget.
code_editor
👍 114 ⬇️ 565
Dart 3 compatibleMaintenance Status: Poor






A code editor (dart, js, html,...) for Flutter with syntax highlighting and custom theme.

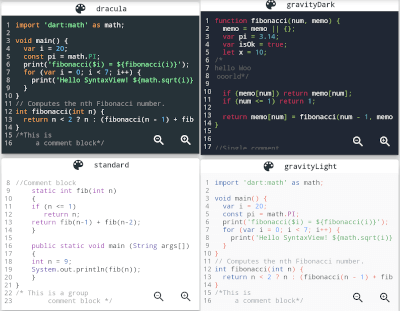
flutter_syntax_view
👍 94 ⬇️ 13.2K
Dart 3 compatibleMaintenance Status: Good






A static syntax highlighter widget which highlights code text according to the programming language syntax using native Dart code.

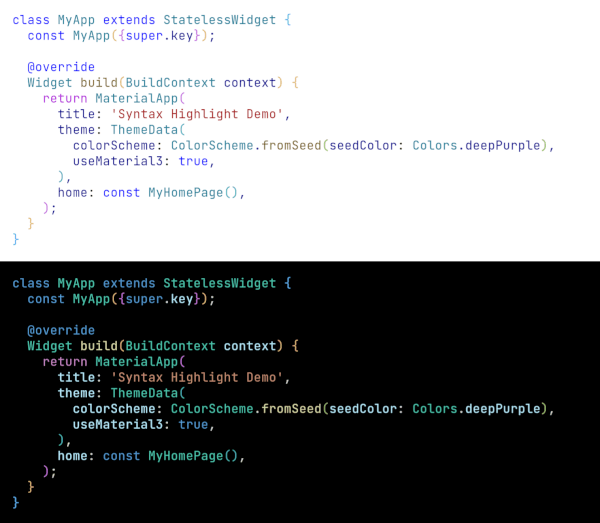
syntax_highlight
👍 57 ⬇️ 14.3K
Dart 3 compatibleMaintenance Status: Good






Syntax highlighting in the style of VSCode for Flutter, takes a string and returns a formatted TextSpan.

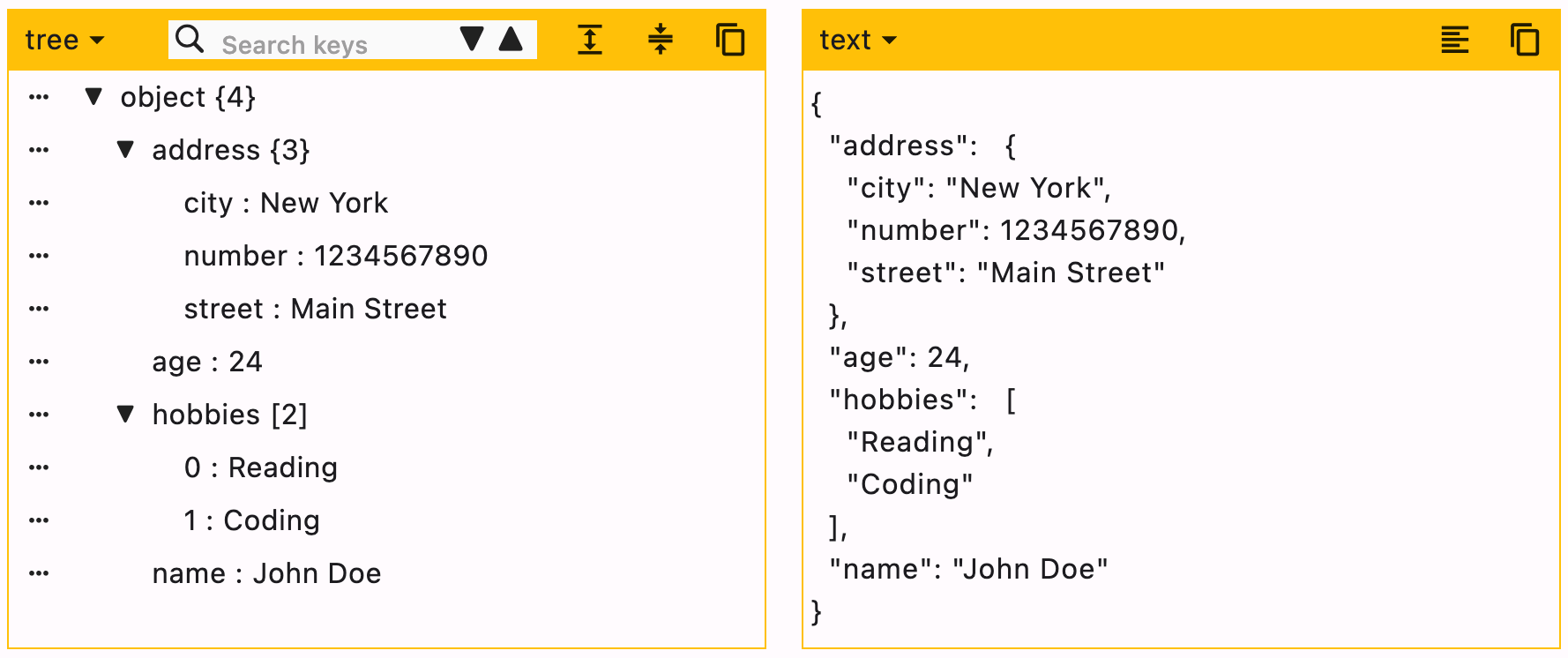
json_editor_flutter
👍 30 ⬇️ 7.3K
Dart 3 compatibleMaintenance Status: Average






Edit your JSON object with the help of this package. Create and delete objects using this user friendly widget.
flutter_highlighter
👍 23 ⬇️ 11.3K
Dart 3 compatibleMaintenance Status: Poor






Syntax highlighting widget for Flutter with lots of languages and themes support.

re_highlight
👍 20 ⬇️ 12.1K
Dart 3 compatibleMaintenance Status: Average






Re-Highlight is a powerful text syntax highlighting library.
json_editor
👍 22 ⬇️ 2.3K
Dart 3 compatibleMaintenance Status: Poor





A json editor on flutter.
flutter_dartpad
👍 22 ⬇️ 63
Dart 3 compatibleMaintenance Status: Poor



A Dartpad widget which can be embed with mobile application. It supports all the designs provided in dartpad embedding guide.
codemirror
👍 19 ⬇️ 151
Dart 3 compatibleMaintenance Status: Average

A Dart wrapper around the CodeMirror text editor.
highlighter
👍 6 ⬇️ 12.1K
Dart 3 compatibleMaintenance Status: Poor






Syntax highlighting for Dart with lots of languages and themes support.

flutter_monaco
👍 15 ⬇️ 264
Dart 3 compatibleMaintenance Status: Good




Integrate Monaco Editor (VS Code's editor) in Flutter apps. Features 100+ languages, syntax highlighting, themes, and full API.
flutter_code_view
👍 1 ⬇️ 100
Dart 3 compatibleMaintenance Status: Good






A Flutter package for displaying and highlighting code snippets with syntax highlighting and customizable themes.
rich_code_editor
👍 34 ⬇️ 60
Maintenance Status: Poor
Now create your own rich code editor with syntax highlight support in Flutter.
syntax_highlighter
👍 20 ⬇️ 33
Maintenance Status: Poor
syntax highlighter for show your dart code in the application.