Flutter Gems is a curated list of 7000+ useful Dart & Flutter packages that are categorized based on functionality.
Top Flutter Storybook or Component Driven UI Development packages
Last updated: October 19, 2025
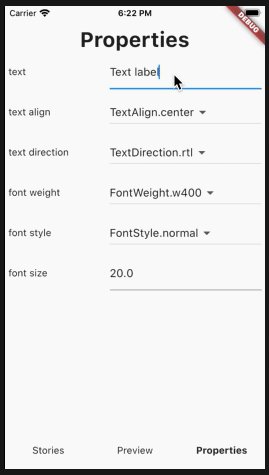
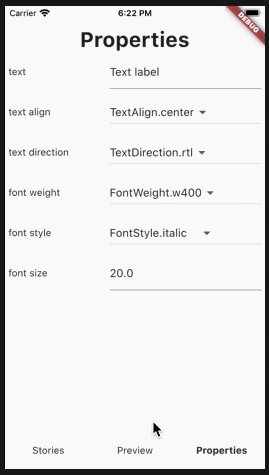
Component driven UI development is a methodology for building user interfaces that focuses on creating self-contained, reusable components. Or in terms of Flutter, we can say every component of UI, i.e., a widget is built in isolation. Thus, you don't need to spin up the whole Flutter app just to see how they render. You can render a specific variation in isolation by passing in props, mocking data, or faking events. This approach can help to make your code more maintainable and testable, and can make it easier to create complex UIs.
This development paradigm was made popular by Storybook.js and Flutter packages like Storybook, Dashbook, Widgetbook, etc. have made it possible for Flutter developers.
The complete list of Component Driven UI development Flutter packages is provided below.

widgetbook
👍 714 ⬇️ 260K
Dart 3 compatibleMaintenance Status: Good






Widgetbook is a sandbox for building widgets and screens in isolation. It helps you develop hard-to-reach states and edge cases without needing to run your app.

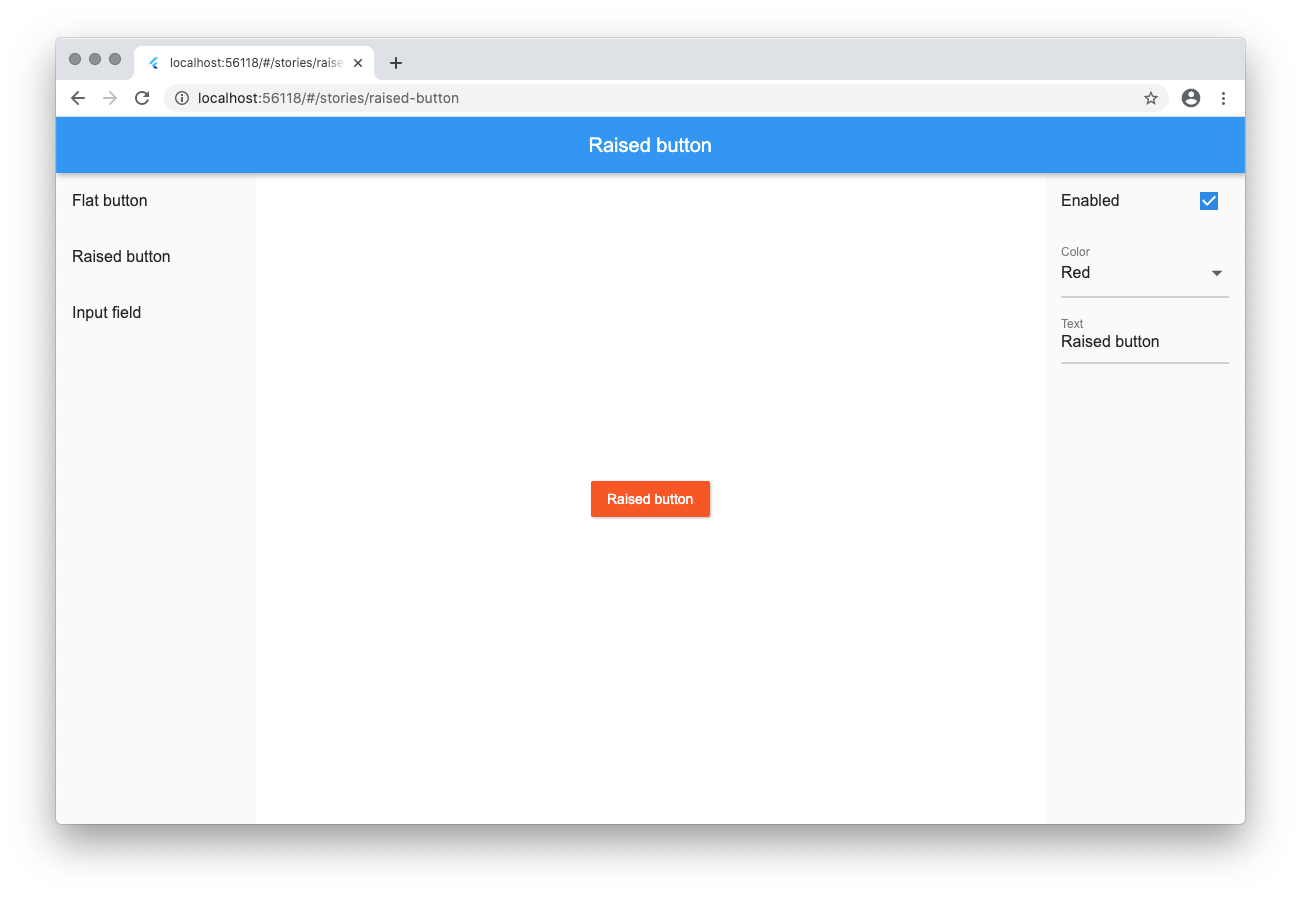
storybook_flutter
👍 339 ⬇️ 34K
Dart 3 compatibleMaintenance Status: Average






A storybook for Flutter widgets. Live preview of isolated widgets for faster development and showcase.
widgetbook_annotation
👍 17 ⬇️ 242K
Dart 3 compatibleMaintenance Status: Good






A package featuring the annotations used by widgetbook_generator.

dashbook
👍 130 ⬇️ 28.3K
Dart 3 compatibleMaintenance Status: Good






A showcase/sandbox library to help you build isolated widgets in Flutter
widgetbook_generator
👍 15 ⬇️ 159.4K
Dart 3 compatibleMaintenance Status: Good






A package to automate setup and maintenance of the widgetbook package by using code generation.
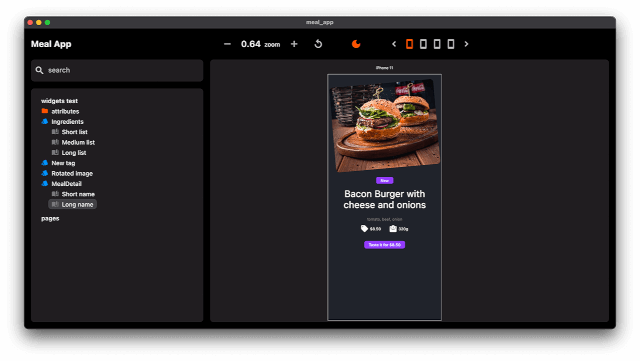
monarch
👍 121 ⬇️ 1.7K
Dart 3 compatibleMaintenance Status: Good





Code generator for Monarch. Monarch is a tool for building Flutter widgets in isolation. It makes it easy to build, test and debug complex UIs.
flutterbook
👍 42 ⬇️ 395
Dart 3 compatibleMaintenance Status: Average





A storyboard tool to accelerate the development of Flutter widgets.
storyboard
👍 27 ⬇️ 1K
Dart 3 compatibleMaintenance Status: Poor






Faster iterative development of Flutter user interfaces by isolating widgets from your app.
flutter_design
👍 23 ⬇️ 16
Dart 3 compatibleMaintenance Status: Poor






A complete framework with tools to help you bootstrap your design system.

demoflu
👍 13 ⬇️ 122
Dart 3 compatibleMaintenance Status: Good






Simplify package demonstration with a versatile web application for showcasing widget usage.
monarch_annotations
👍 7 ⬇️ 1.9K
Dart 3 compatibleMaintenance Status: Good






Annotations for Monarch. Monarch is a tool for building Flutter widgets in isolation. It makes it easy to build, test and debug complex UIs.