Flutter Gems is a curated list of 7000+ useful Dart & Flutter packages that are categorized based on functionality.
Top Flutter Drawer and Navigation Rail packages
Last updated: October 19, 2025
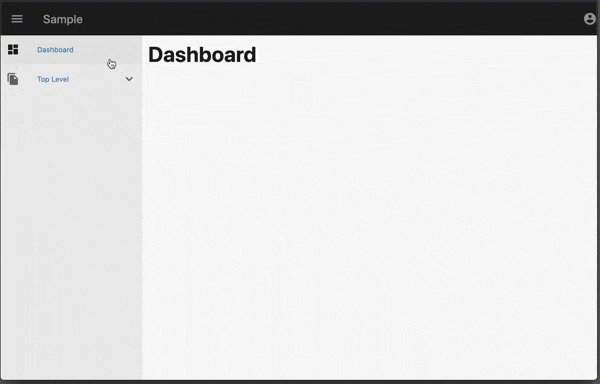
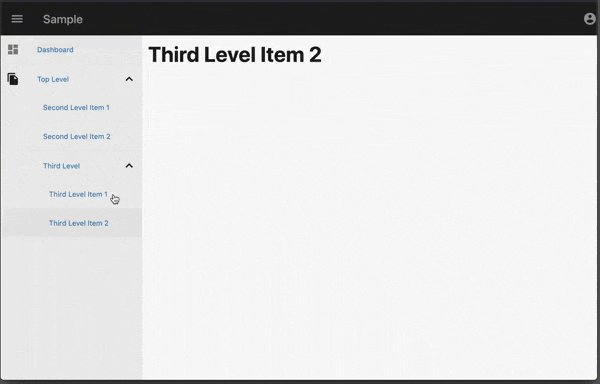
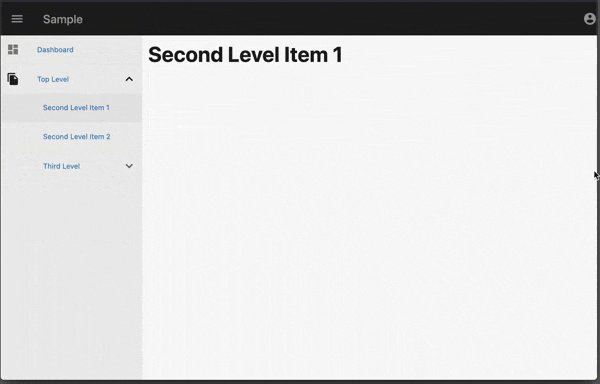
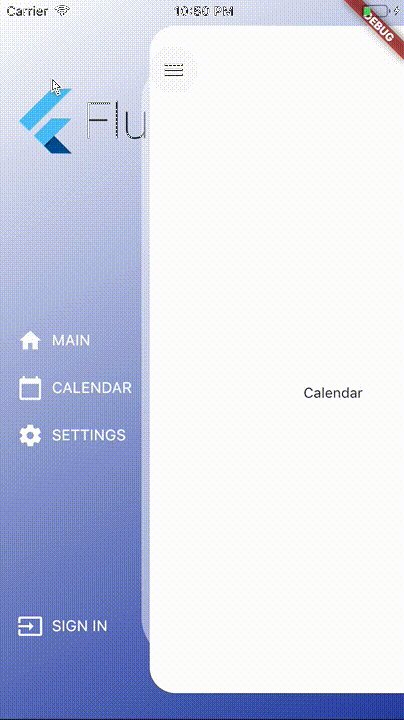
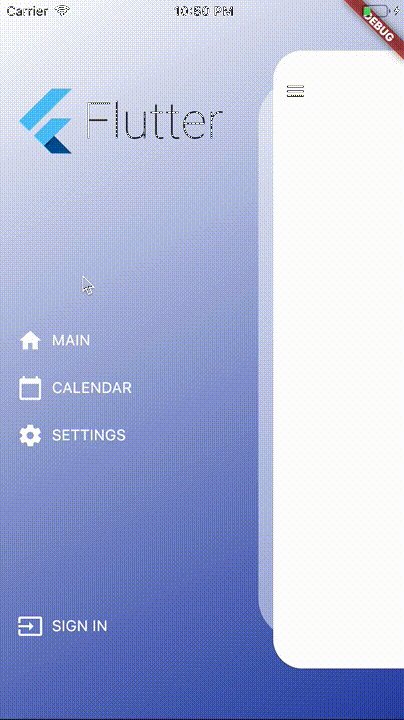
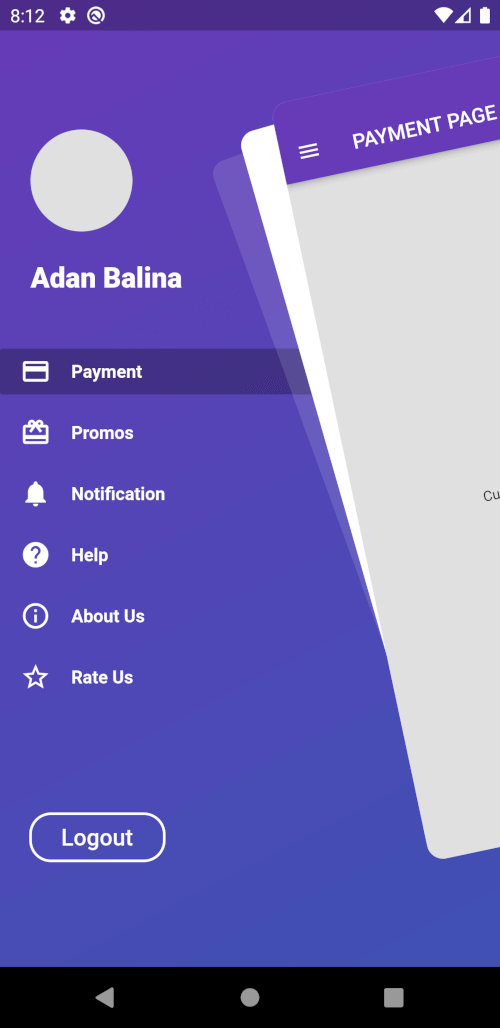
Drawer is a simple way to navigate between different sections of a Flutter app. To access the drawer, one can tap on the drawer icon on the left edge of the Appbar, and the drawer slides out, revealing a list of options. Tapping on the desired option navigates the user to that section of the app.
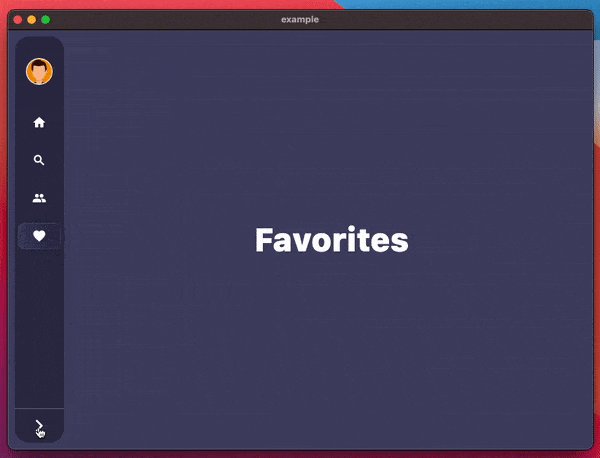
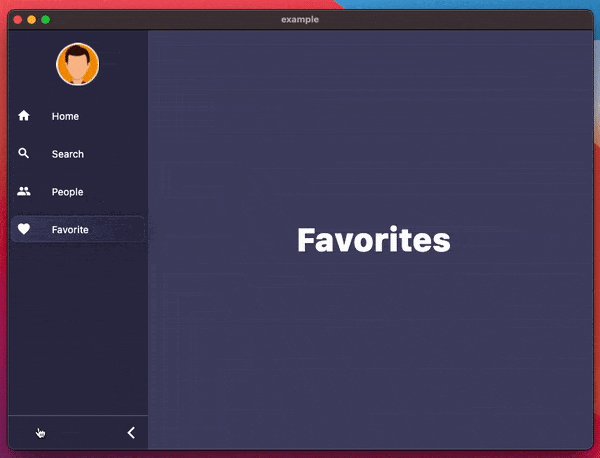
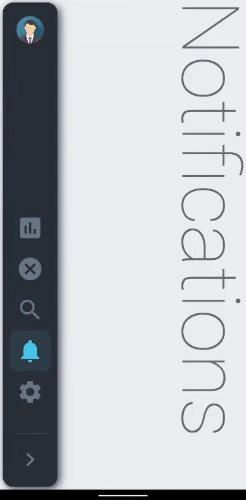
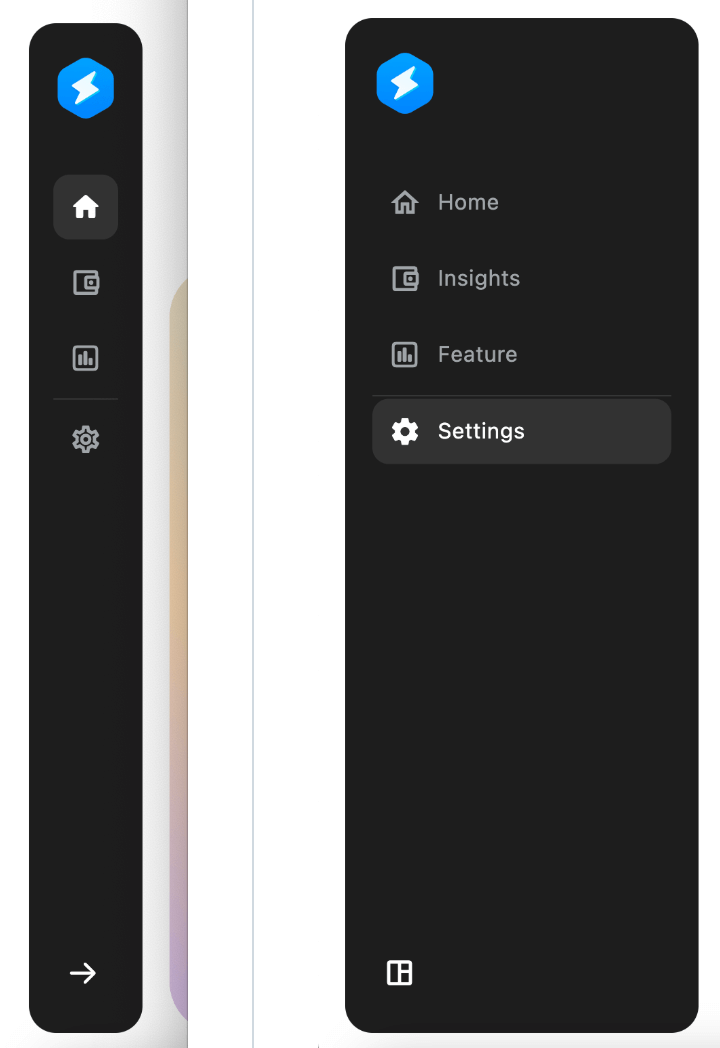
Navigation rails are similar to drawers, but are permanently present on the left side of the page. They are usually responsive and consists of a series of icons (along with text labels on large screens) that represent different sections of the app. When a user taps on an icon, they are taken to that section.
The complete list of Flutter packages that allow you to add or customize Sidebar, Side Navigation Menu, Drawer amd Navigation Rail is provided below.
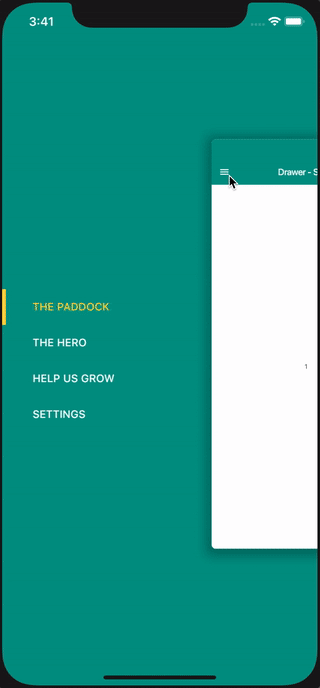
flutter_zoom_drawer
👍 1.09K ⬇️ 10.3K
Dart 3 compatibleMaintenance Status: Average






A Flutter package with custom implementation of the Side Menu (Drawer)

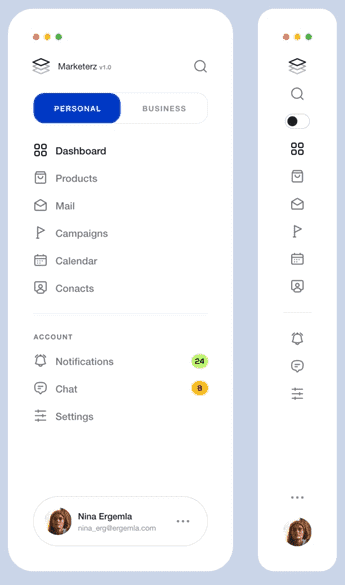
sidebarx
👍 743 ⬇️ 11.5K
Dart 3 compatibleMaintenance Status: Good






flutter multiplatform navigation sidebar / side navigationbar / drawer widget

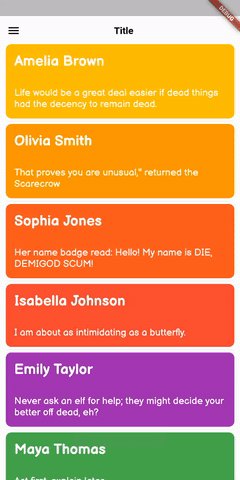
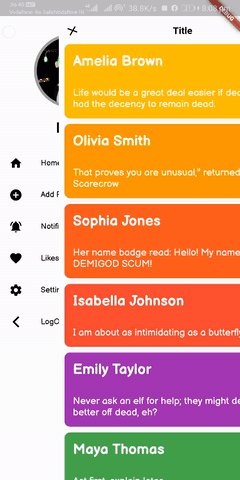
flutter_slider_drawer
👍 564 ⬇️ 8.5K
Dart 3 compatibleMaintenance Status: Good






A Flutter package with custom implementation of the Slider Drawer Menu

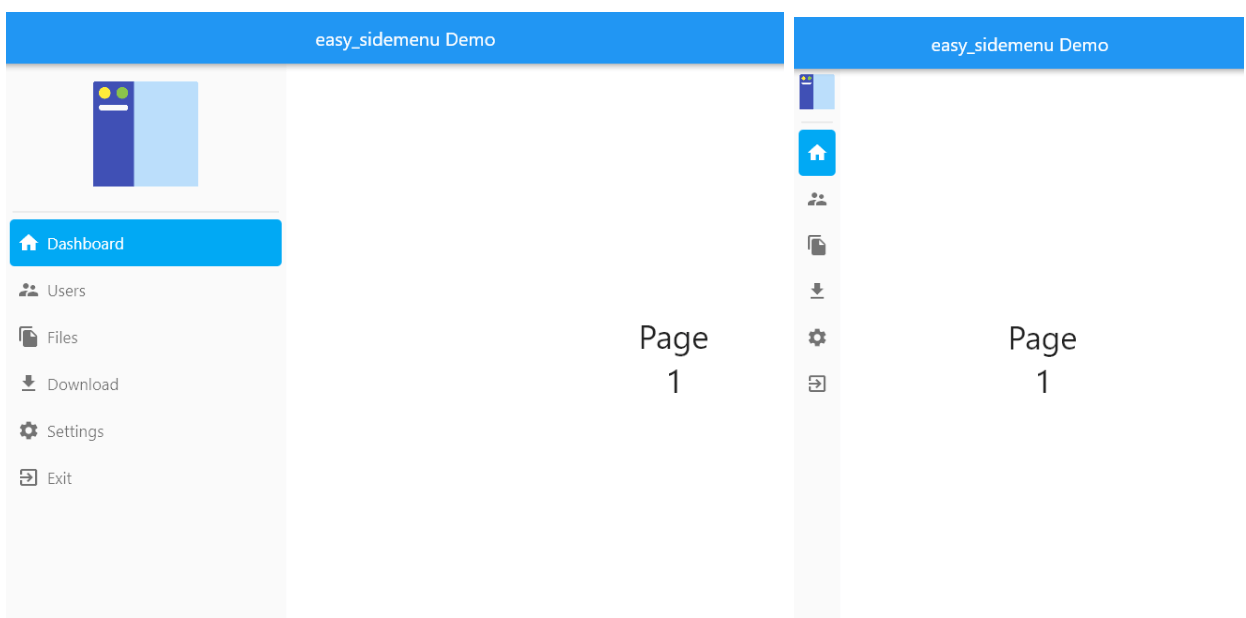
easy_sidemenu
👍 449 ⬇️ 7.1K
Dart 3 compatibleMaintenance Status: Good






An easy to use side menu (navigation rail) in flutter and can used for navigation

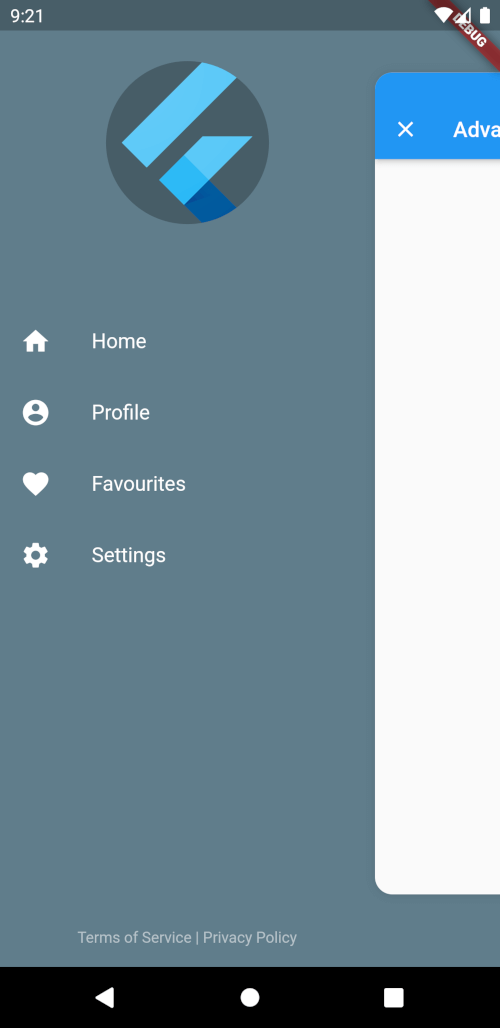
flutter_advanced_drawer
👍 422 ⬇️ 5.2K
Dart 3 compatibleMaintenance Status: Good






An advanced drawer widget, that can be fully customized with size, text, color, radius of corners.

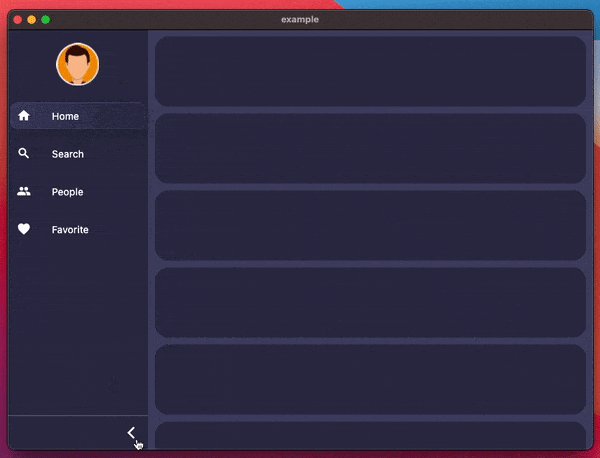
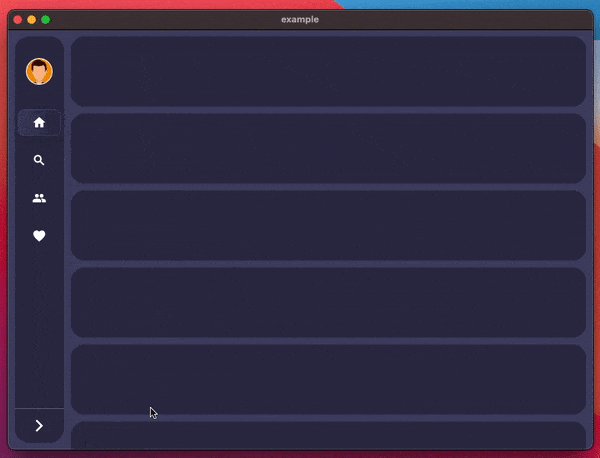
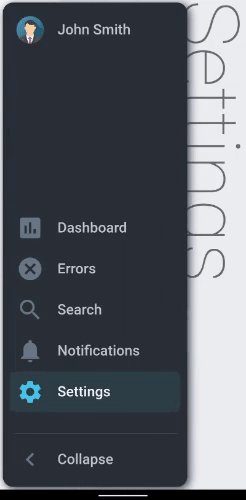
collapsible_sidebar
👍 368 ⬇️ 2.1K
Dart 3 compatibleMaintenance Status: Average






A collapsible sidebar for Flutter apps implementing the Material Design.
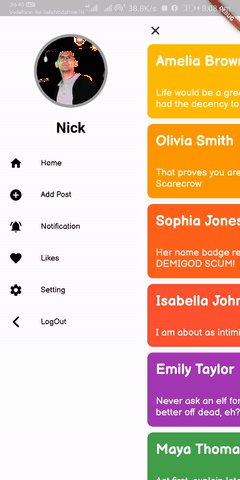
shrink_sidemenu
👍 290 ⬇️ 1
Dart 3 compatibleMaintenance Status: Poor






A Side Menu plugin for flutter and compatible with liquid ui.

animated_stack
👍 251 ⬇️ 107
Dart 3 compatibleMaintenance Status: Good






Custom animated stacked pages, to create customisable side menu buttons.
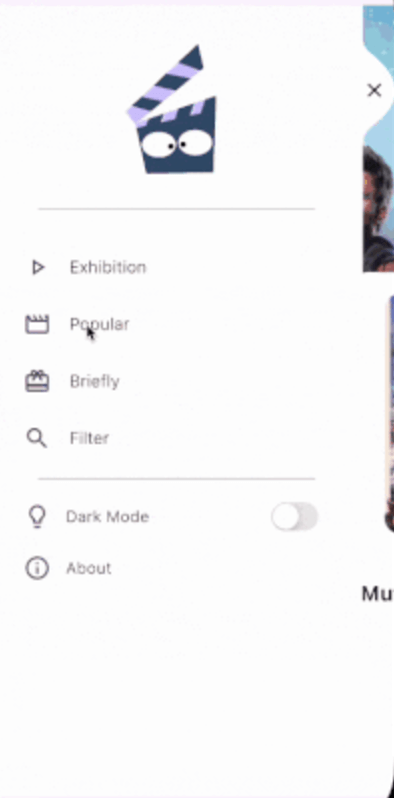
hidden_drawer_menu
👍 238 ⬇️ 656
Dart 3 compatibleMaintenance Status: Poor






Hidden Drawer Menu is a library for adding a beautiful drawer mode menu feature with perspective animation
elastic_drawer
👍 212 ⬇️ 61
Dart 3 compatibleMaintenance Status: Poor






Elastic Drawer - elastic panel that slides in horizontally to show fully customize content (navigation links, menu items, notes etc.)

flutter_admin_scaffold
👍 205 ⬇️ 840
Dart 3 compatibleMaintenance Status: Good






A scaffold class with a sideBar that works with a appBar.

flutter_side_menu
👍 162 ⬇️ 4.5K
Dart 3 compatibleMaintenance Status: Average






Flutter's full customizable side menu has been used as a directory for Related Pages, Navigation Items, Filter side and more

drawerbehavior
👍 165 ⬇️ 385
Dart 3 compatibleMaintenance Status: Good






Drawer behavior is a library that provide an extra behavior on drawer, such as, move view or scaling view's height while drawer on slide..

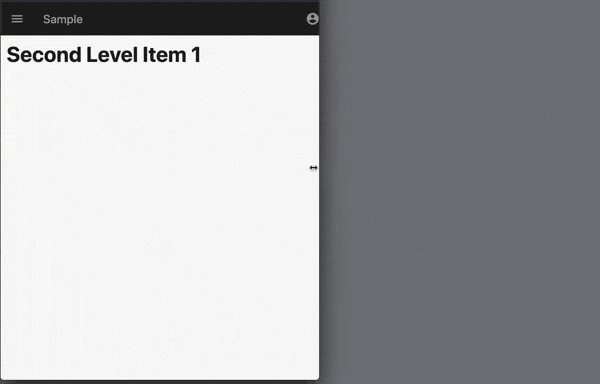
multilevel_drawer
👍 131 ⬇️ 194
Dart 3 compatibleMaintenance Status: Poor






An easy to implement Multi Level Drawer for Flutter Applications. Just use this in place of regular Scaffold Drawer and you are ready to go.
side_menu_animation
👍 96 ⬇️ 51
Dart 3 compatibleMaintenance Status: Poor






Animated Side Menu with customizable UI. Inspired in Yalantis library (Android/iOS).
curved_drawer_fork
👍 77 ⬇️ 5
Dart 3 compatibleMaintenance Status: Poor






A Flutter widget that provides an easy to use animated drawer.

sidebar_with_animation
👍 61 ⬇️ 87
Dart 3 compatibleMaintenance Status: Average




Animated collapsible smooth sidebar with full control to customize it for your own designs for Flutter apps
overlapping_panels
👍 57 ⬇️ 29
Dart 3 compatibleMaintenance Status: Poor






Inspired by Discord's mobile app navigation. Add left and right panels to your app with gestures to reveal panels and callbacks to listen for reveals.

awesome_drawer_bar
👍 51 ⬇️ 457
Dart 3 compatibleMaintenance Status: Good






A Flutter package with custom implementation of the Side Menu (Drawer)
fancy_drawer
👍 51 ⬇️ 100
Dart 3 compatibleMaintenance Status: Poor






A fancy , animated and customizable drawer for your flutter apps
animated_rail
👍 50 ⬇️ 56
Dart 3 compatibleMaintenance Status: Poor






Flutter Animated Navigation Rail with multiple cool effects and options like closing and openeing the rail.
slidable_bar
👍 48 ⬇️ 207
Dart 3 compatibleMaintenance Status: Poor






A Flutter package to show SideBar and hide it and custimaze your clicker.
sidebar_bigeagle
👍 46 ⬇️ 5
Dart 3 compatibleMaintenance Status: Poor



This package adds a Sidebar widget which is convenient for Web & Desktop.
animated_sidebar
👍 40 ⬇️ 125
Dart 3 compatibleMaintenance Status: Poor






A collapsable sidebar plugin for Flutter, optimized for web and desktop applications.

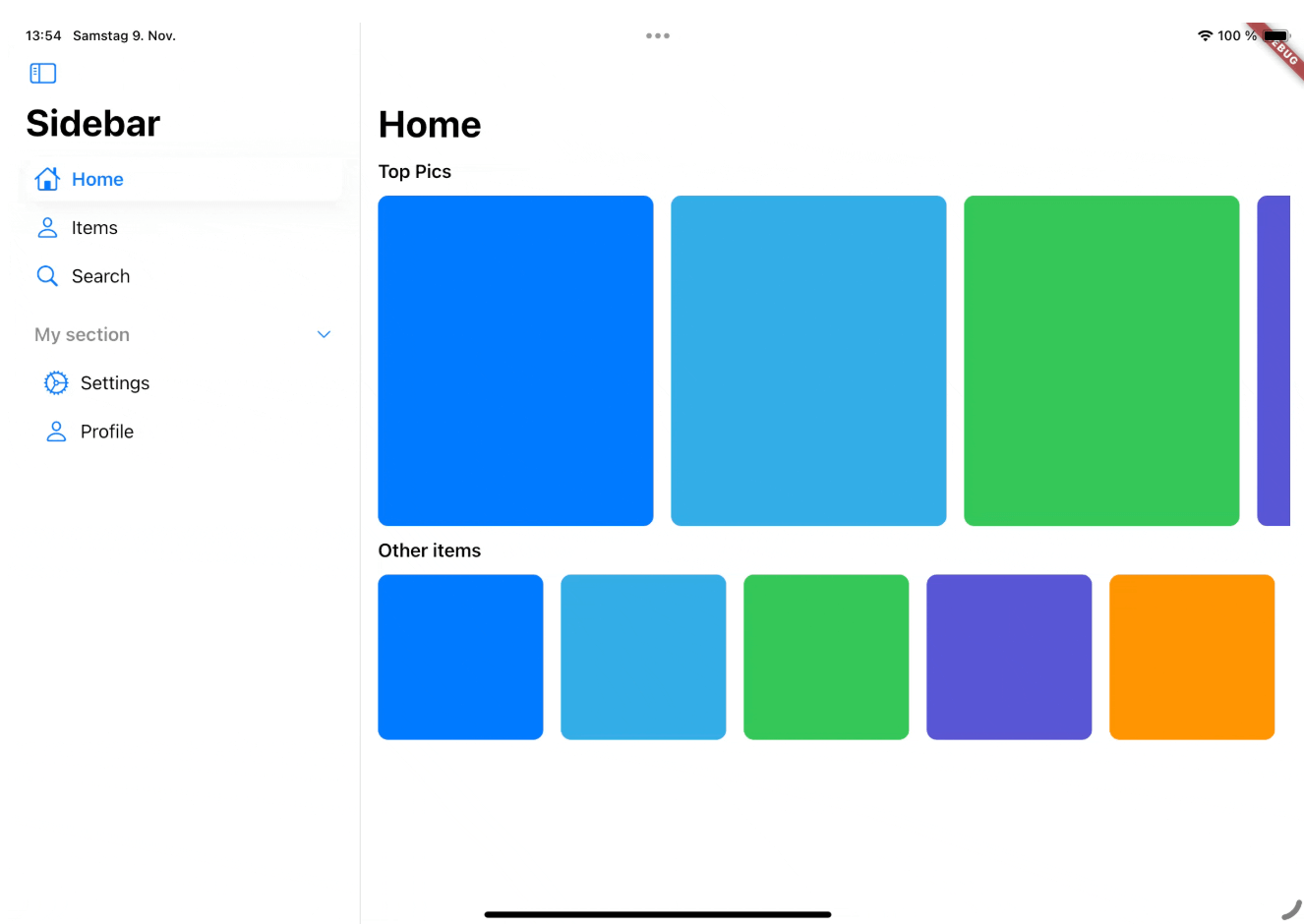
cupertino_sidebar
👍 40 ⬇️ 83
Dart 3 compatibleMaintenance Status: Good






Brings iOS-style sidebars and floating tab bars to Flutter, providing a sleek, native feel for iPadOS-style navigation in your app.

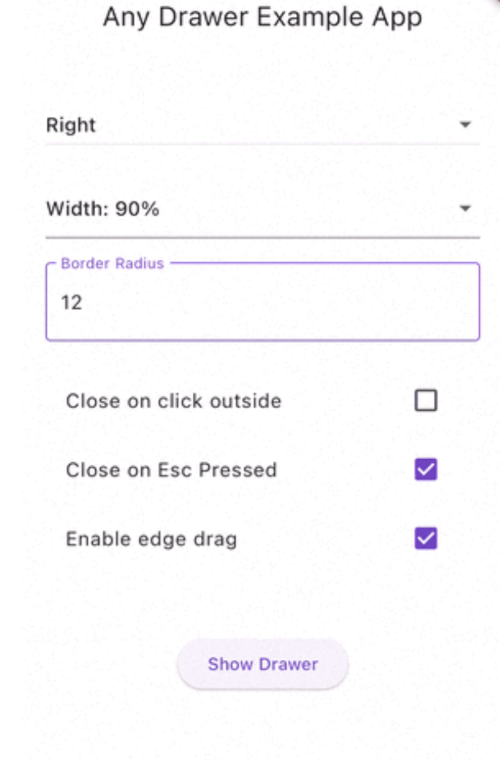
anydrawer
👍 31 ⬇️ 1.1K
Dart 3 compatibleMaintenance Status: Average






Unleash flexibility in your Flutter app with our package. Display a drawer anywhere, no scaffold needed. Try it now!
flutter_slide_drawer
👍 27 ⬇️ 93
Dart 3 compatibleMaintenance Status: Poor






It would help you make slide_drawer_scaffold easy with animation :)
folding_menu
👍 22 ⬇️ 21
Dart 3 compatibleMaintenance Status: Poor






A fancy easy to use Folding Menu for Flutter Applications
bottomreveal
👍 20 ⬇️ 53
Dart 3 compatibleMaintenance Status: Poor






An animated bottom reveal widget.

arc_sidebar
👍 14 ⬇️ 32
Dart 3 compatibleMaintenance Status: Good






A Sidebar/Drawer for flutter pps.

rail_navigator
👍 5 ⬇️ 48
Dart 3 compatibleMaintenance Status: Average






A customizable side navigation rail for Flutter apps, allowing developers to create dynamic and responsive navigation menus with configurable options.
simple_sidebar
👍 5 ⬇️ 37
Dart 3 compatibleMaintenance Status: Poor






A very simple sidebar with Icons, Texts, Header and smoothing. Easy to implement and easy to use
flutter_inner_drawer
👍 482 ⬇️ 67
Maintenance Status: Poor
Inner Drawer is an easy way to create an internal side section (left/right) where you can insert a list menu or other.
foldable_sidebar
👍 193 ⬇️ 31
Maintenance Status: Poor
An easy to use Package for adding Foldable Flutter Navigation Sidebar to your Flutter Application.
animated_drawer
👍 177 ⬇️ 36
Maintenance Status: Poor
A simple yet fully customizable drawer with animations for flutter.
drawer_swipe
👍 76 ⬇️ 23
Maintenance Status: Poor
Drawer swipe Package for displaying multi layer drawer
slide_drawer
👍 49 ⬇️ 79
Maintenance Status: Poor
An easy way to use drawer in Flutter with cool sliding animation.
flurry_navigation
👍 34 ⬇️ 31
Maintenance Status: Poor
A Smooth and Animated navigation package for flutter that doesn’t interfere with the Screen with adjustable colors, shapes, and navigation logic.
tridimensional_drawer
👍 32 ⬇️ 39
Maintenance Status: Poor
Tridimensional Drawer is an easy way to create a 3D Perspective drawer, where you can insert any type of widget.
mobile_sidebar
👍 31 ⬇️ 23
Maintenance Status: Poor
A Responsive Sidebar for Flutter that follows Material Design
navigation_drawer_menu
👍 27 ⬇️ 21
Maintenance Status: Poor
Flutter Material Design Navigation Drawer Menu. This package gives you the NavigationDrawerMenu widget which acts like a ListView. The example implements the full Navigation Drawer.
flutter_sidebar
👍 21 ⬇️ 46
Maintenance Status: Poor
An easy to configure sidebar widget for your flutter mobile/web apps.